1. Laden Sie WOWSlider
Sie sollten damit beginnen, dass Sie WOWSlider herunterladen, falls Sie dies noch nicht getan haben. Gehen Sie auf wowslider.com und klicken Sie auf den ‘Download’-Link im oberen Menü. Sie müssen Ihre E-Mail-Adresse eingeben, um Zugriff auf die Software zu erhalten.
Nach dem Übermitteln Ihrer E-Mail-Adresse werden Sie auf eine Seite weitergeleitet, auf der Sie WOWSlider herunterladen können. Sie finden dort eine Version für Windows und eine Version für Mac, klicken Sie also einfach auf den entsprechenden Link für Ihren Computer.
Laden Sie die Software herunter und installieren Sie sie.
Öffnen Sie dann WOWSlider und Sie sind bereit, Ihre erste Slideshow zu erstellen.

2. Erstellen Sie Ihren Slider
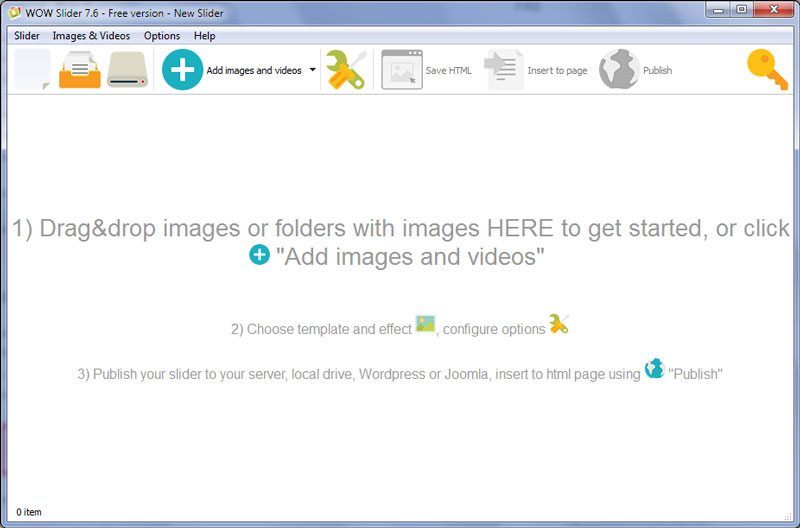
Halten Sie einige Bilder bereit, die Sie zu Ihrer Slideshow hinzufügen wollen. Das Hinzufügen von Bildern zu WOWSlider ist einfach, Sie müssen sie einfach nur in das Hauptfenster von WOWSlider ziehen. Sie können außerdem auf den ‚Bilder und Videos hinzufügen‘-Knopf klicken, der sich oben im Fenster der Anwendung befindet.

Es gibt mehrere Wege, Bilder hinzuzufügen und wir werden nun den ersten davon wählen.

Klicken Sie nun auf Einstellungen – das Symbol oben im Menü, das wie ein Schraubenschlüssel aussieht.

Wählen Sie die gewünschten Einstellungen, die Sie auf den Slider anwenden wollen, z.B. ‚Pause bei Mouseover‘ oder ‚Zufällige Reihenfolge‘, indem Sie auf die Kontrollkästchen klicken.

Außerdem sollten Sie auf den ‚Design‘-Tab oben in der Leiste des Einstellungsfensters klicken. Wählen Sie die gewünschte Größe für Ihren Slider.
Wählen Sie eine Vorlage, die für Ihren Slider verwendet werden soll. Es gibt viele verschiedene Vorlagen, aus denen Sie wählen können, finden Sie also eine, die Ihnen gefällt und die zum Look and Feel Ihrer Website passt.
Passen Sie den ‚Qualität‘-Regler an den gewünschten Wert an. Eine höhere Reglereinstellung wird besonders scharfe und klare Bilder erzeugen, doch das Laden kann länger dauern. Die niedrigere Reglereinstellung wird wesentlich weniger schärfere Bilder erzeugen, doch das Laden wird schneller gehen.

Wenden Sie einen Übergangs-Effekt an – der Effekt, der für den Übergang von einem Bild in Ihrer Slideshow zum nächsten verwendet wird. Fade ist ein guter Standardwert, der mit fast jeder Website funktioniert, doch es gibt auch viele weitere, noch kreativere Optionen, aus denen Sie wählen können.
Passen Sie die Zeit zwischen Slides an, um festzulegen, wie lange jedes Bild angezeigt wird. Eine gute Wahl liegt bei 10 Sekunden, was dem Betrachter genug Zeit gibt, das Bild wahrzunehmen und jede Beschreibung oder jede Überschrift zu lesen, die Sie hinzugefügt haben.
3. Exportieren Sie Ihren Slider
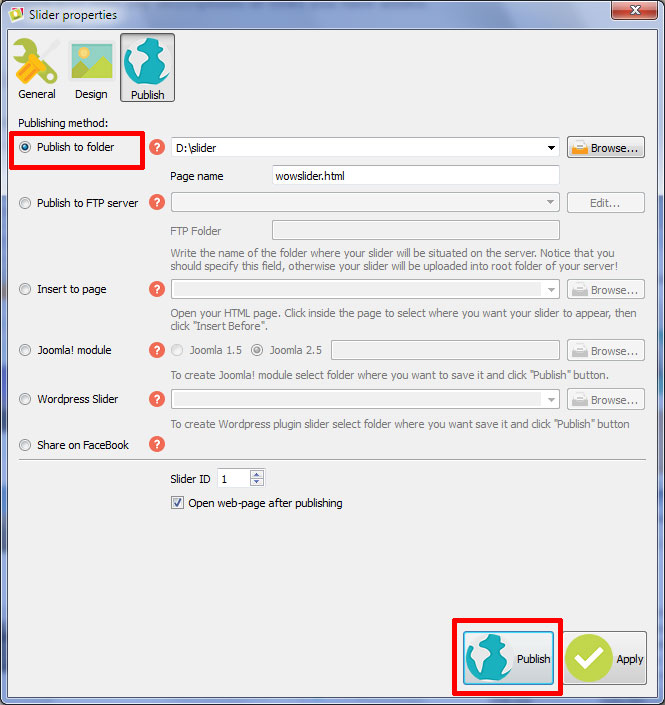
Klicken Sie auf den ‚Veröffentlichen‘-Tab, wählen Sie die ‚In Ordner veröffentlichen‘- oder die ‚Auf FTP Server veröffentlichen‘-Methode und wählen Sie den korrekten Ordner, in dem WOWSlider die HTML-Dateien und Bild-Ordner anlegen soll.

Wenn Sie den richtigen Ort gewählt haben, klicken Sie auf den ‚Veröffentlichen‘-Knopf unten im Fenster. WOWSlider wird Ihren Slider exportieren und, wenn dies abgeschlossen ist, in einem Browser-Fenster öffnen, damit Sie einen Blick darauf werfen können.

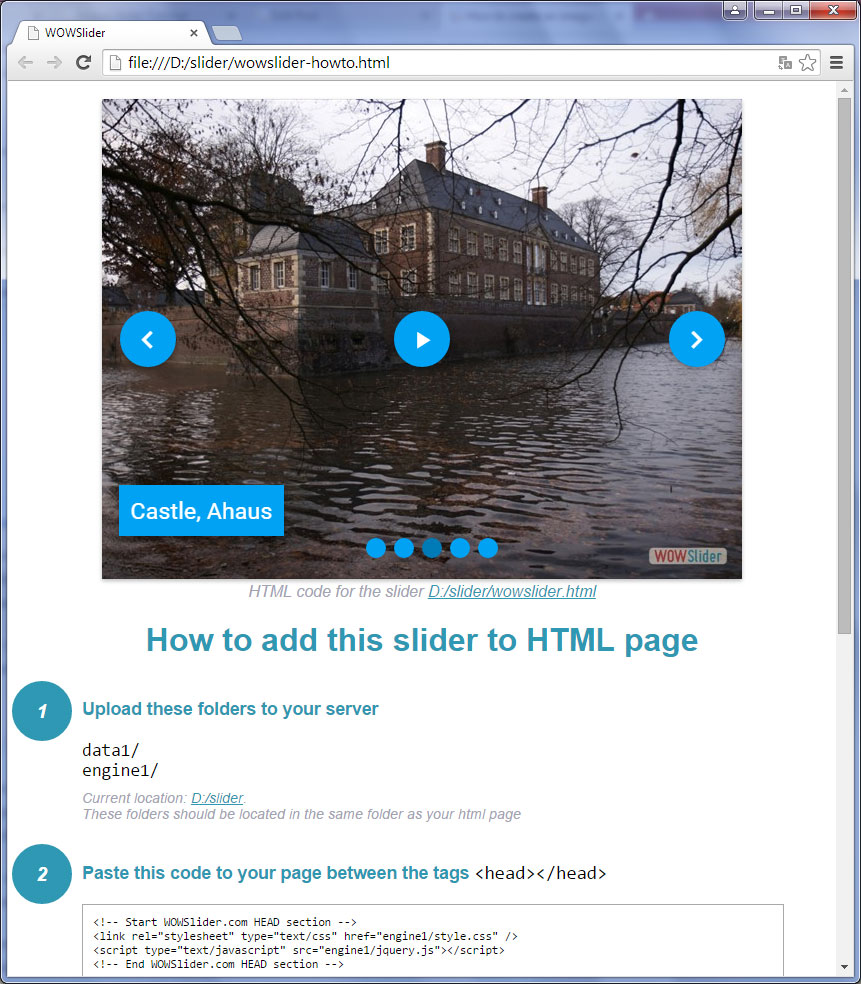
Auf der Website sehen Sie den Slider und einige nützliche Anweisungen darunter. Sie können Sie jederzeit lesen, wenn Sie Ihren Slider veröffentlichten, sodass Sie nie vergessen, wie Sie ihn zu Ihrer Seite hinzufügen können. Und nun werden wir den Slider zu unserer Webpage oder Seite hinzufügen.
4. Fügen Sie den Slider zu Ihrer eigenen Webseite hinzu
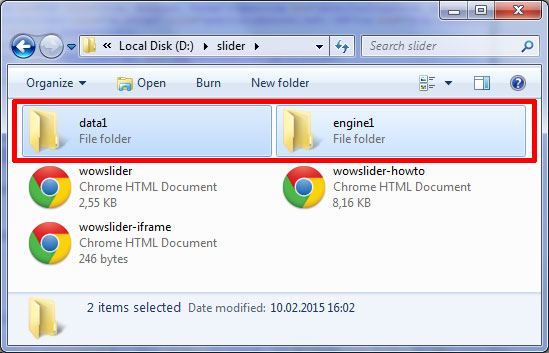
Kopieren Sie die Ordner data1 und engine1 aus dem WOWSlider-Ordner an dieselbe Stelle wie die HTML-Datei, in welcher Sie Ihren Slider verwenden. Dies ist ein wichtiger Schritt, denn sonst wird der Slider die Bilder und Skripte nicht finden können, die er benötigt, um geladen zu werden. Im data1-Ordner befinden sich alle bearbeiteten und auf die richtige Größe gebrachten Bilder und im engine1-Ordner werden alle Skripte gespeichert.

Werfen Sie einen Blick auf Schritt 2 in Ihrer wowslider-howto.html-Datei.
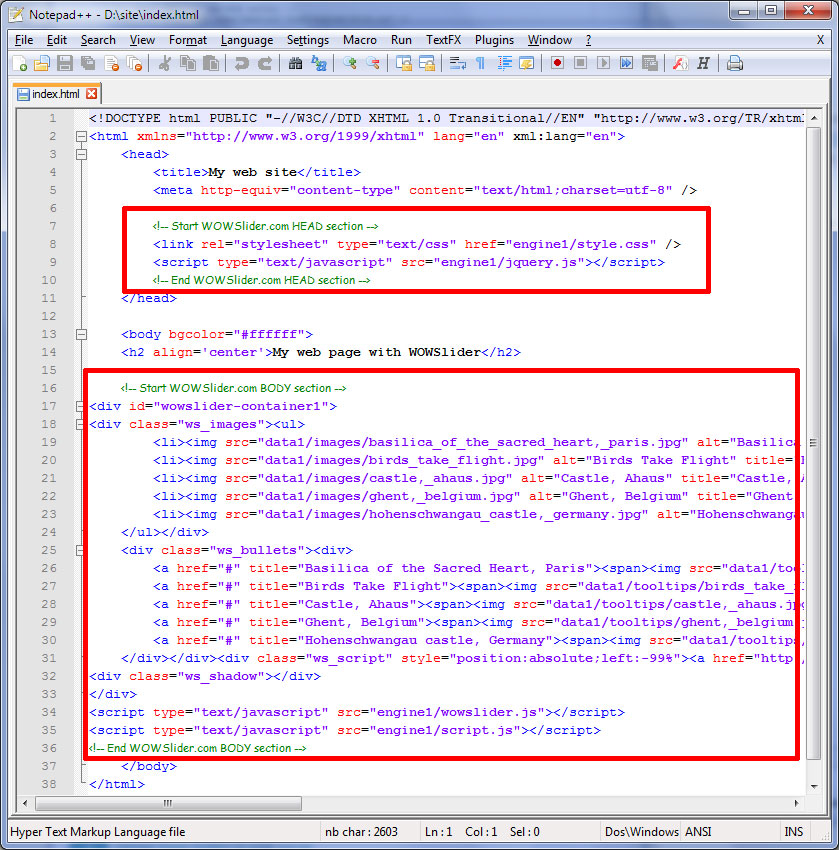
Kopieren Sie den Code des HEAD-Abschnittes zwischen
<!-- Start WOWSlider.com HEAD section -->
und
<!-- End WOWSlider HEAD section -->.
Dieser Code ist essentiell für die Funktion des Sliders, denn er enthält Verknüpfungen zur css- und zur jquery-Datei.

Öffnen Sie Ihre Website in einem HTML-Editor wie Notepad, Notepad++, Dreamweaver oder in jedem anderen Editor, den Sie bevorzugen.
Fügen Sie diesen Code in den head-Abschnitt Ihrer HTML-Datei ein.
Gehen Sie nun weiter zu Schritt 3 und kopieren Sie alles zwischen
<!-- Start WOWSlider.com BODY section -->
und
<!-- End WOWSlider BODY section -->.
Dies ist der Haupt-Code des Sliders.
Öffnen Sie erneut Ihre HTML-Datei und fügen Sie den Code an der richtigen Stelle für Ihren Slider ein. Dieser Code sollte sich irgendwo innerhalb des BODY-Abschnitts Ihrer HTML-Datei befinden!

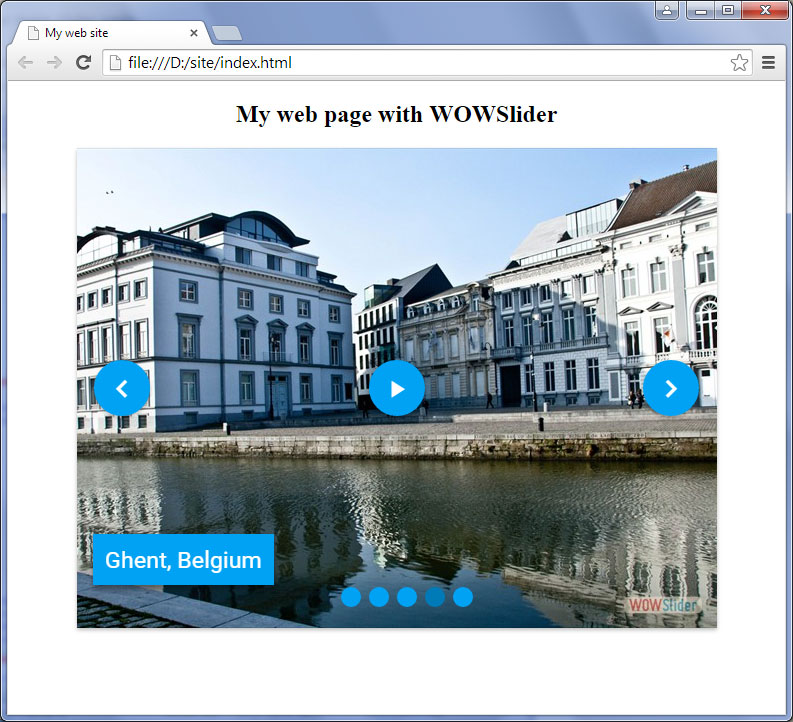
Öffnen Sie Ihre Webseite in einem Browser und stellen Sie sicher, dass der Slider nach Ihren Erwartungen funktioniert.





























0 comentarii:
Trimiteți un comentariu